Corona-protocol
Een inkopper natuurlijk, maar laat mensen weten hoe jouw bedrijf met corona om gaat. Wat jouw corona-protocol is. Welke maatregelen je hebt genomen, qua bescherming en veiligheid. Dit is zeker belangrijk als je zelf veel klanten bezoeken doet of jouw klanten bij jou in de showroom komen of bezichtigingen doen.
Zo stel je de klant gerust, weet de klant waar hij aan toe is en komen zowel de klant als jij niet voor onverwachte verrassingen te staan.
Bovendien laat je zien dat je een serieuze partij bent die geeft om het welzijn van je klanten.
Behoudt of vergroot het service-niveau van je bedrijf
Nu dat veel medewerkers thuis werken of corona hebben zien we regelmatig meldingen van bedrijven op websites of in nieuwsbrieven, dat door corona klanten niet meer zo snel geholpen kunnen worden. Dat het langer kan duren voordat ze antwoord hebben. Dat ze langer moeten wachten op hun producten, door thuiswerken en corona-ziekte. Het is wel begrijpelijk, maar dit kan absoluut niet. Probeer te allen tijde de mate van service te behouden. Sterker nog, als de concurrent het laat liggen, dan kan jij er boven uit steken door juist extra service te bieden. Het artikel wordt nu bijvoorbeeld thuisbezorgd in plaats van dat u het op moet halen. Dat soort dingen worden erg gewaardeerd en ook verder verteld.
Wordt jouw website goed gevonden in Google (SEO)
Omdat mensen nauwelijks nog hun huis uit komen is het zaak dat jouw website nog beter gevonden wordt dan voorheen.. Zorg er dus voor dat de gebruikte techniek van de website op orde is. Dat je de veiligheid en de snelheid van de website waarborgt en dat je SEO (zoekmachine optimalisatie) boven de concurrenten uit steekt. Hier lees je waarom een hoge positie in Google zo belangrijk is. En hier zijn 10 effectieve tips om hoger in Google te komen.
Contactgegevens duidelijk zichtbaar/vindbaar
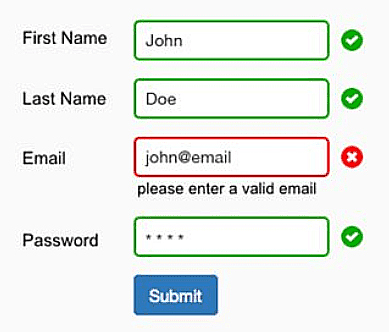
Als er dan eenmaal iemand op jouw website is, dan wil je dat die persoon je direct kan bereiken. Zorg er dus voor dat er meerdere mogelijkheden zijn om contact met je op te nemen. Laat je e-mailadres duidelijk zien. Kunnen klanten contact met je opnemen of een aanvraag doen via formulieren? En laat je telefoonnummer duidelijk weten. Niet alleen op de contactpagina of helemaal onderaan in de footer. Nee, het liefst pontificaal bovenin, zodat de bezoeker jouw nummer niet kan missen. Sommige mensen vinden het vervelend om te bellen. Je zou ook kunnen overwegen om een chatmogelijkheid aan te bieden.

Webshop mogelijkheden
Indien je een webshop hebt en corona-artikelen ter bescherming of veiligheid aanbiedt, dan moeten die uiteraard zeer prominent in de shop aanwezig zijn. Heb je jouw artikelen aangepast aan corona, door ze bijvoorbeeld anders te verpakken, te bereiden of te versturen, laat dit dan ook duidelijk weten. Dit schept vertrouwen en vertrouwen van een consument is heel belangrijk. Het kan immers het verschil betekenen tussen niets bestellen of in het winkelwagentje doen.
Denk out of the box
Deze corona tijden vragen om flexibiliteit en creativiteit. Heb je een restaurant of café, dan kan je bezorgmaaltijden maken. Consultancy meetings kunnen ook online met Zoom of Skype en maak online lessen als je een sportschool hebt.
Laat je doelgroep in ieder geval weten wat je doet. Zet duidelijk op je website wat je in deze corona tijden anders aanpakt dan normaal en hoe de klant hier van mee kan profiteren.
En probeer klanten toch aan je te binden, zet iets negatiefs om in iets positiefs. Zo kan je bijvoorbeeld online webinars geven of bepaalde acties houden. Nieuwe dingen, die je voorheen nooit deed, maar die toch goed vallen bij jouw klanten. En ze geven jou ook een hoop nieuwe energie en leveren ook geld op.
Geef ook eens een klein cadeautje aan je vaste klanten. Met de insteek dat nu ze thuis moeten werken jouw bedrijf het iets aangenamer voor ze wil maken, met het artikel wat je ze stuurt. Dat hoeft helemaal niet zo duur te zijn, maar wordt wel heel erg gewaardeerd.
Social Media
Zet ook meer in op Social Media. Daar zitten jouw klanten elke dag op, dus daar kan je ze ook mooi bereiken. Als je al een aantal volgers hebt kan je hen op eenvoudige wijze laten weten van jouw nieuwe ideeën. Maar probeer ook nieuwe volgers te krijgen. Met de juiste hashtags of onderwerpen krijg je zo flink wat aandacht en bereik je een aantal potentiële nieuwe volgers en klanten.
Nieuwsbrieven
Ook nieuwsbrieven zijn een goed middel om jouw klanten op de hoogte te houden van jouw acties tijdens de corona tijd. Heb je al een database met e-mailadressen, verhoog dat de intensiviteit van het aantal malen dat je een nieuwsbrief stuurt. Je moet ze natuurlijk niet spammen, maar twee keer in plaats van één keer per periode kan al het verschil maken.
Conclusie
In de corona tijd zijn veel mensen thuis aan het werk en gaan niet meer zo veel de deur uit. Het is aan jou om het contact met jouw klanten te behouden. Middels nieuwe acties, activiteiten. Denk out of the box, wees flexibel en gebruik je creativiteit. Communiceer intensiever via de website, Social Media en nieuwsbrieven.
Laat je klanten ook weten welke corona maatregelen je hebt getroffen. Zo komen zowel jij als de klant niet voor onverwachte verrassingen te staan en straal je uit dat jij je zaakjes op orde hebt. Dat resulteert in vertrouwen van de klant.
Zorg dat de vindbaarheid, veiligheid en snelheid van de website op orde is. Verhoog indien mogelijk het service-niveau, zodat je uitsteekt boven de concurrenten.
Corona biedt ook kansen. Grijp die kansen!
 0172 53 45 64
0172 53 45 64









 Op de website staat bovenin hetzelfde icoontje met de enveloppe, maar hier is de betekenis duidelijk anders.
Op de website staat bovenin hetzelfde icoontje met de enveloppe, maar hier is de betekenis duidelijk anders. Met dit envelopje kan er gemaild worden naar het bedrijf. Zo kan één en hetzelfde icoon toch verschillende functies hebben.
Met dit envelopje kan er gemaild worden naar het bedrijf. Zo kan één en hetzelfde icoon toch verschillende functies hebben.